| 符号 | 实体名称 | 实体数值 | 描述 |
|---|---|---|---|
| |   | 空格 | |
| < | < | < | 小于 |
| < | < | < | 小于 |
| > | > | > | 大于 |
| & | & | & | 连接符号 |
| " | " | " | 双引号 |
| ± | ± | ± | 正负值 |
| © | © | © | 著作权 |
| ® | © | ® | 注册商标 |
| 其他的特殊符号大家可以网上搜索一下,知道常用的即可...... | |||
段前缩进两个字符 代码示例:p { text-indent:2em; }
<body>….</body> 所有浏览器中显示的网页元素均需包含在该标记中 属性:背景色彩和文字色彩 <body bgcolor=# text=# link=#>
bgcolor --- 背景色彩
text --- 非可链接文字的色彩
background ---网页背景图像的位置
Bgproperties---锁定背景图像不随滚动条一起滚动
link --- 可链接文字的色彩
alink --- 正被点击的可链接文字
vlink --- 已经点击(访问)过的可链接文字的色彩
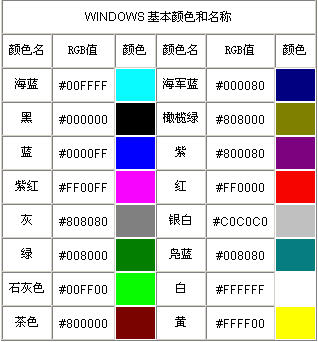
海蓝 #00FFFF 海军蓝 #000080
黑 #000000 橄榄绿 #808000
蓝 #0000FF 紫 #800080
紫红 #FF00FF 红 #FF0000
灰 #808080 银白 #C0C0C0
绿 #008000 凫蓝 #008080
石灰色 #00FF00 白 #FFFFFF
茶色 #800000黄 #FFFF00

换行<br> (将文本强行换行) 注:该标记经常使用,属单向标记
段落标签<P> <将文本强行换段> 属性:align=(文本的对齐方式) 有三个(CENTER、LEFT、RIGHT)
水平线段<HR > 这个标签可以在屏幕上显示一条水平线,用以分割页面中的不同部分。<HR >的属性:
字体标记:<font></font> 属性 : size=(字号) color=(文本颜色) face=(字体)
应用实例:喧哗的都市,到处充斥着廉价玫瑰
代码如下所示:
<style type="text/css">